昨天我們利用Model完成Controller及相對應CRUD View網頁的建置,今天讓我們來完成這個網站的第一部份 - 員工基本資料維護 - 的完整網頁功能。
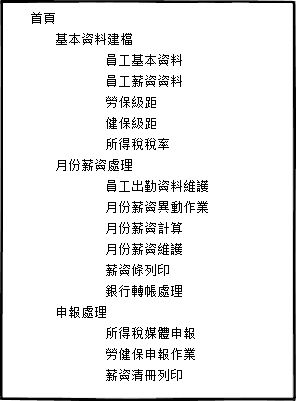
讓我們回顧一下,之前我畫了一個薪資系統的功能架構圖:
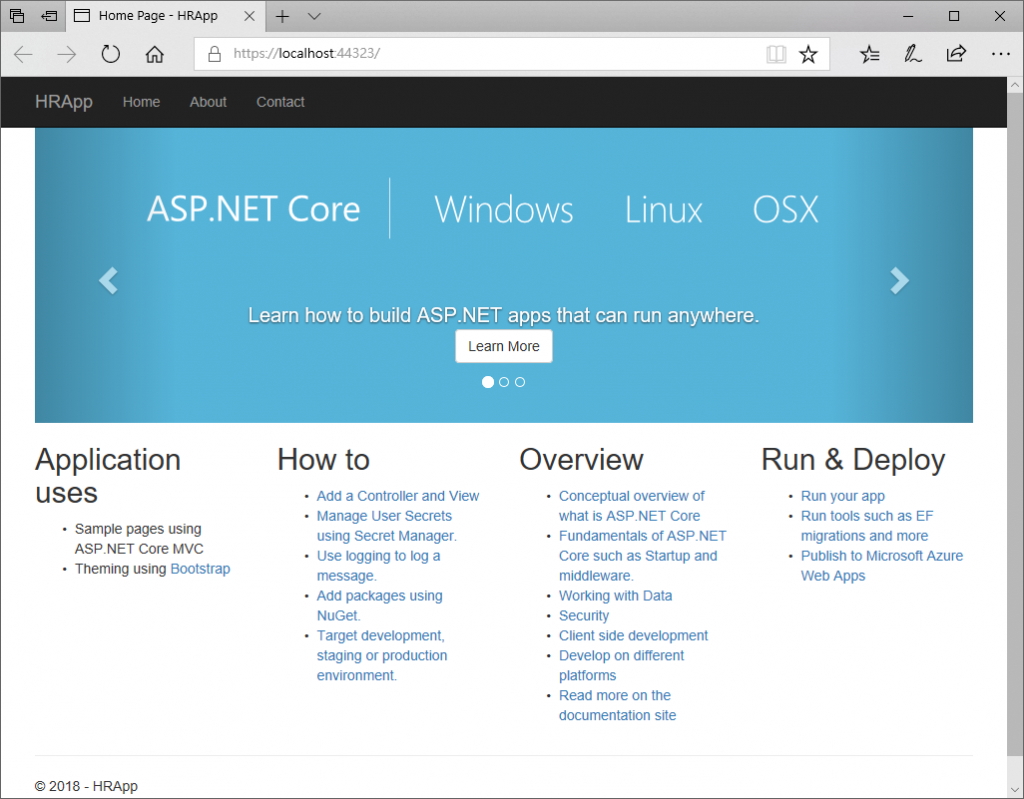
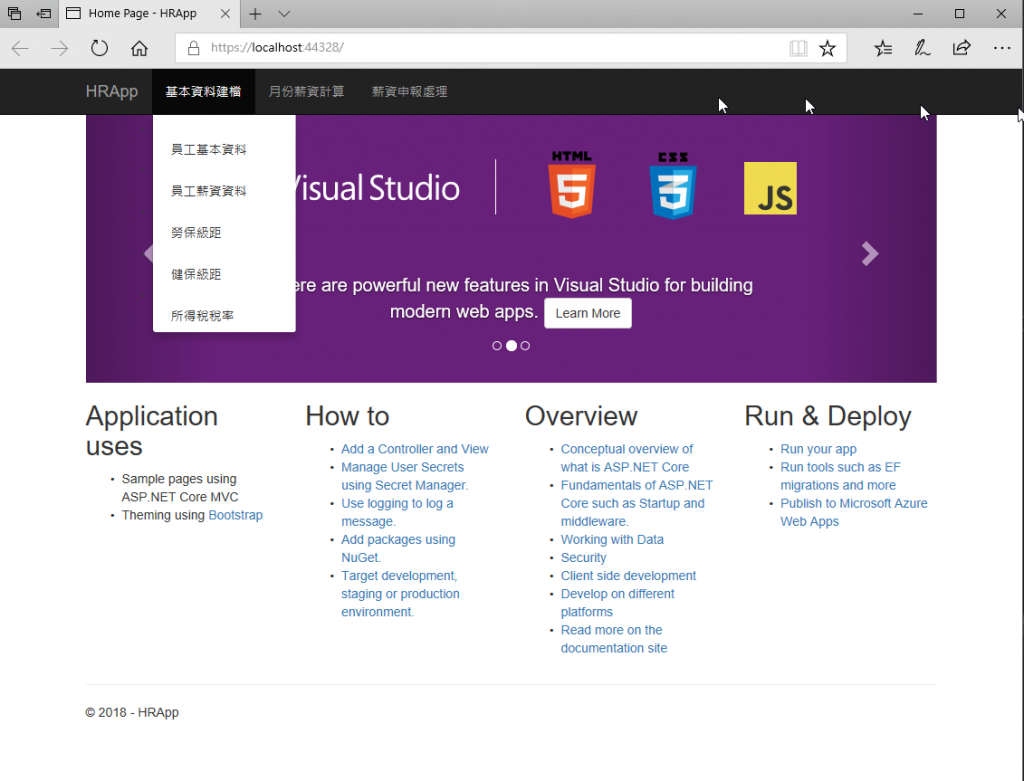
現在網站執行出來的面如下圖:
在網頁頂上有個黑底橫條的功能表區,我們要做的就是要把網頁上的功能表區修改一下,表現出這個薪資系統的功能表。
怎麼做,首先找到現在功能表的程式碼所在。
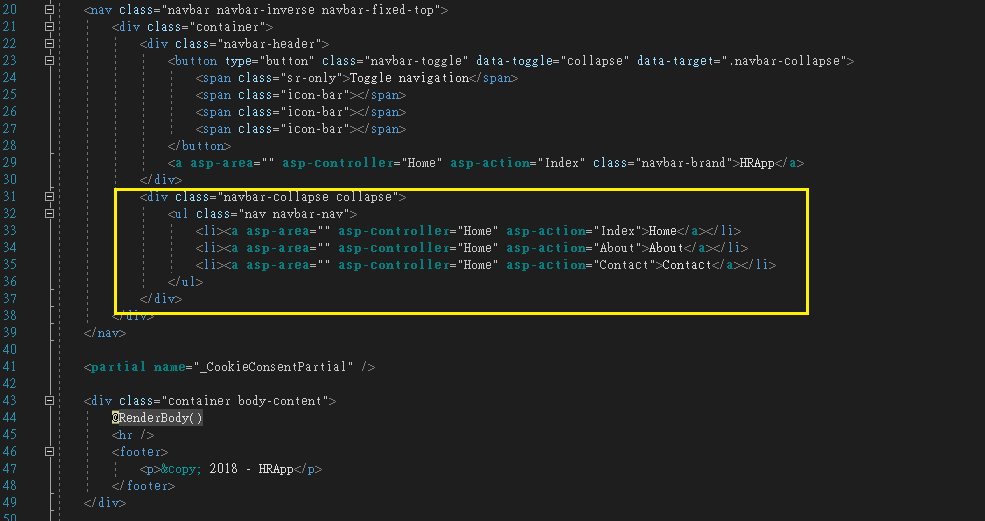
我們打開主版頁面程式檔:在Shared資料夾下的_layout.cshtml,如下圖,
可以看到黃色框中程式正好和網頁黑底功能表上的Home、About、Contact相對應,而且,熟悉Bootstrap椢架的程式人員,應該很熟悉這段Menu的程式碼。
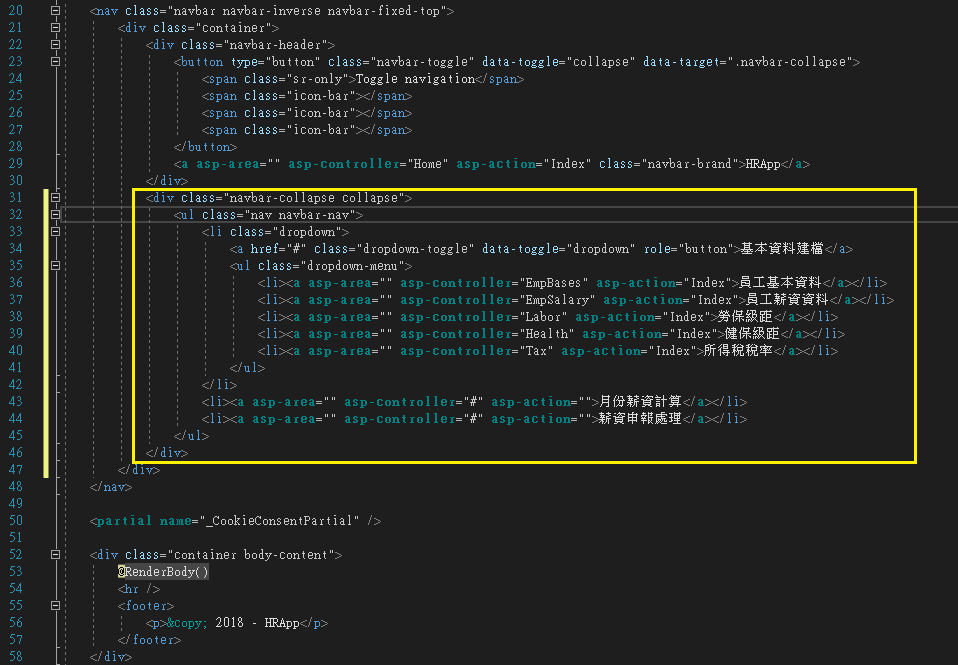
那我們怎麼修改?遵照Bootstrap建議的下拉選單編程規則,我把上圖黃色框中的程式修改如下圖黃色框中的樣子:
為了讓大家省事,相關程式碼如下,請自行使用。版權無有,翻印不究。引用,也不用註明出處了,這個Google一下'bootstrap dropdown menu'有幾萬篇文章在討論的事啊。
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button">基本資料建檔</a>
<ul class="dropdown-menu">
<li><a asp-area="" asp-controller="EmpBases" asp-action="Index">員工基本資料</a></li>
<li><a asp-area="" asp-controller="EmpSalary" asp-action="Index">員工薪資資料</a></li>
<li><a asp-area="" asp-controller="Labor" asp-action="Index">勞保級距</a></li>
<li><a asp-area="" asp-controller="Health" asp-action="Index">健保級距</a></li>
<li><a asp-area="" asp-controller="Tax" asp-action="Index">所得稅稅率</a></li>
</ul>
</li>
<li><a asp-area="" asp-controller="#" asp-action="">月份薪資計算</a></li>
<li><a asp-area="" asp-controller="#" asp-action="">薪資申報處理</a></li>
</ul>
</div>
至於月份薪資訊計算及薪資申報處理的子功能怎麼寫,就請各位邦友自行練習。如有問題,可以在這篇或另開發問討論串來討論。
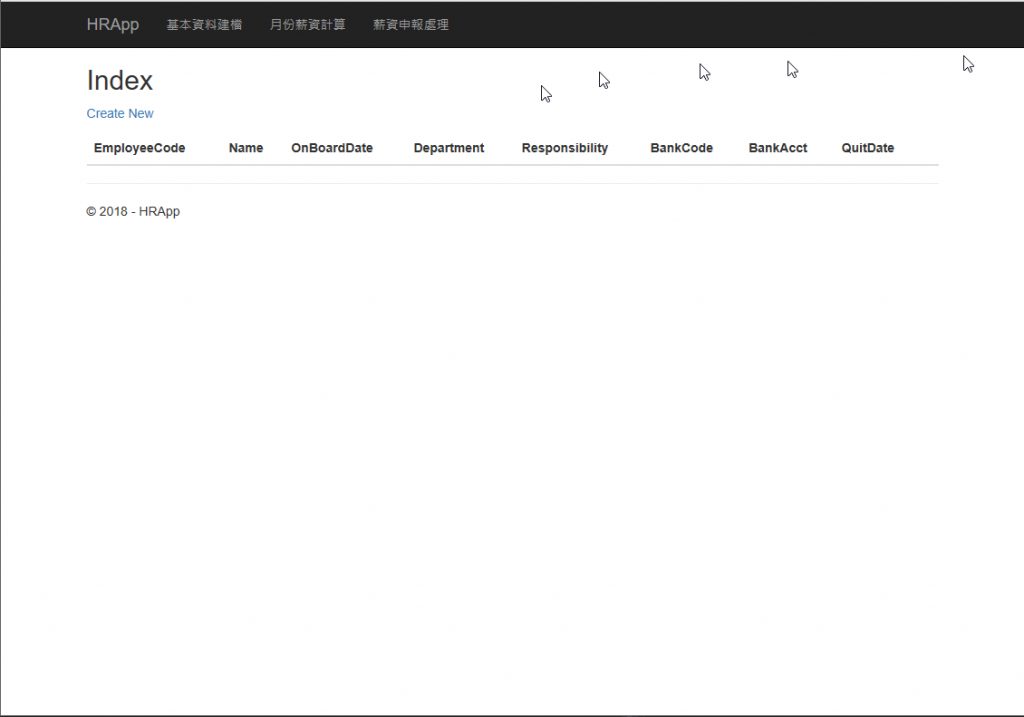
讓我們執行看看現在網站的效果如何?如下圖:
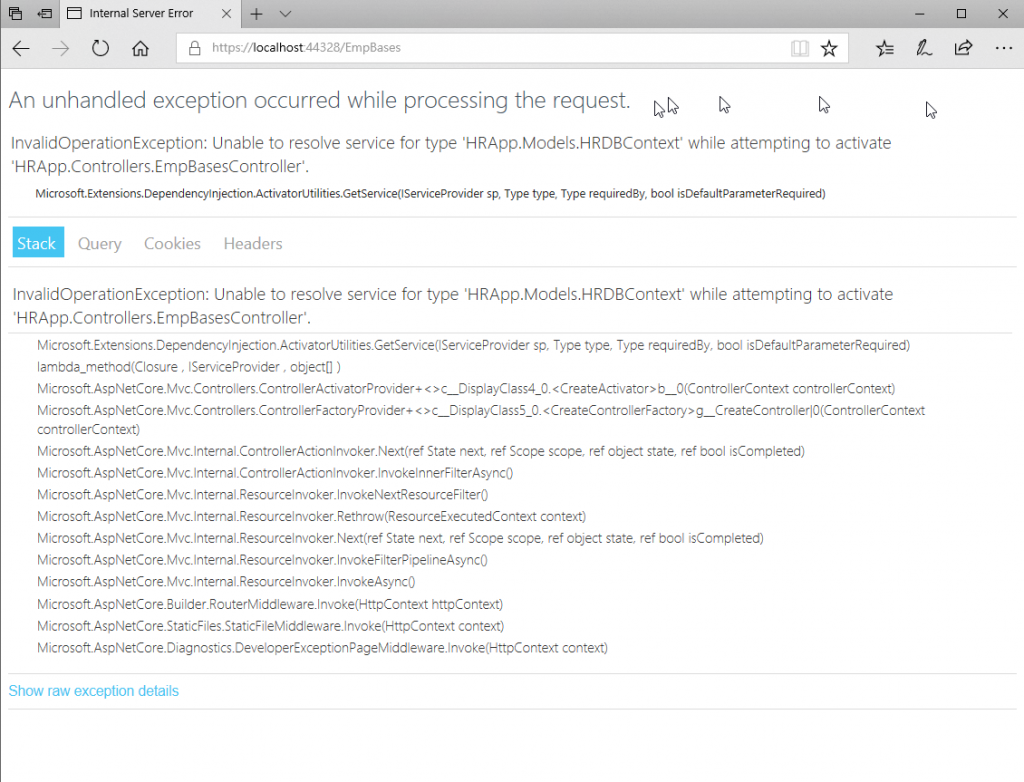
功能表看起來都正常的,讓我們點進[員工基本資料],看看能不能叫出員工基本資料的維護網頁,很不幸的,報出錯誤訊息,如下圖:
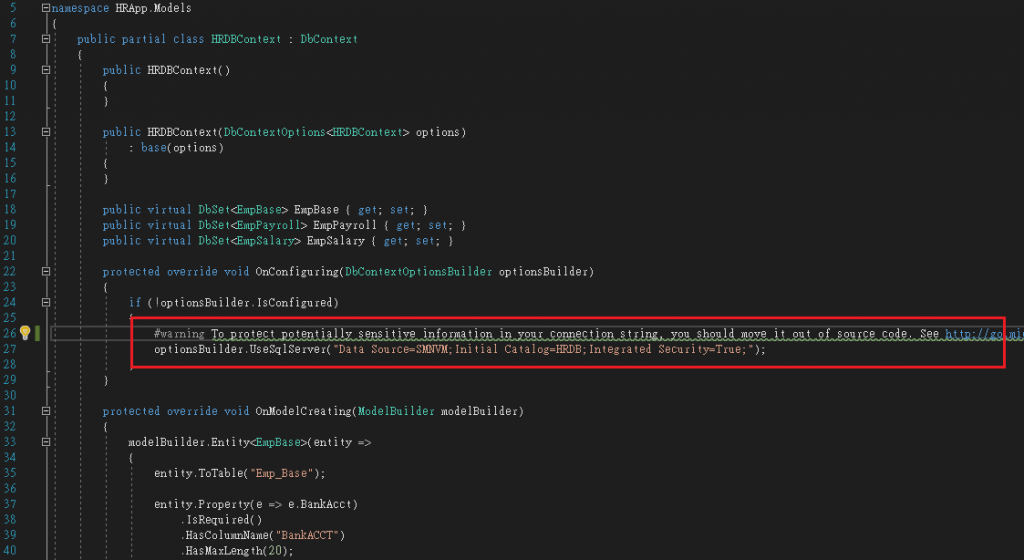
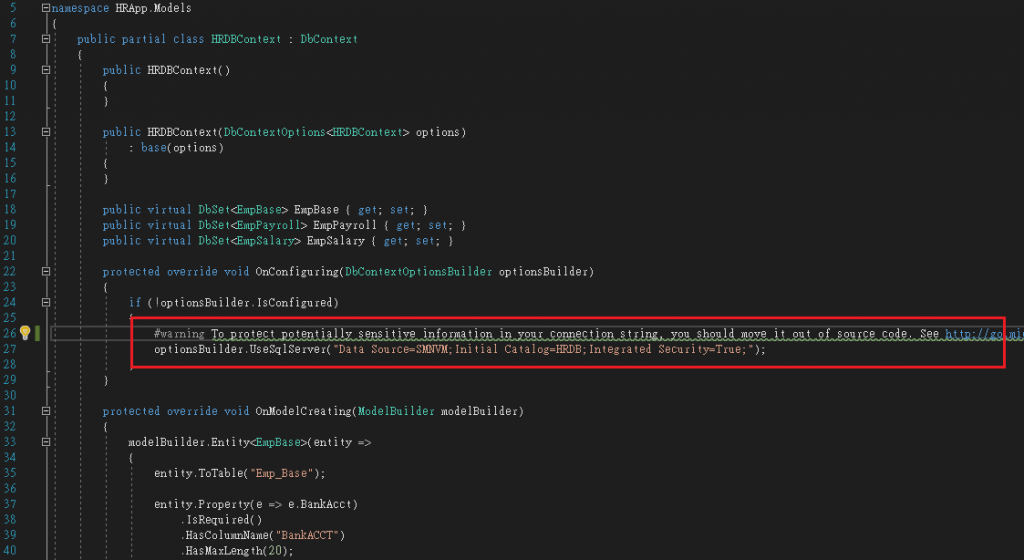
拉里拉雜的錯誤訊息,實在有看沒有懂。基本上,看到HRDBContext這邊出錯誤,於是,我們到HRDBCOntext.cs檔案中看看有什麼狀況:
圖中紅框裏有段#Warning的字串,看起來問題就出在這裏,我把#Warning的完整字串抄錄於下:
#warning To protect potentially sensitive information in your connection string, you should move it out of source code. See http://go.microsoft.com/fwlink/?LinkId=723263 for guidance on storing connection strings.
大意是,去看看網站說明吧,你這樣寫程式太危險了吧?
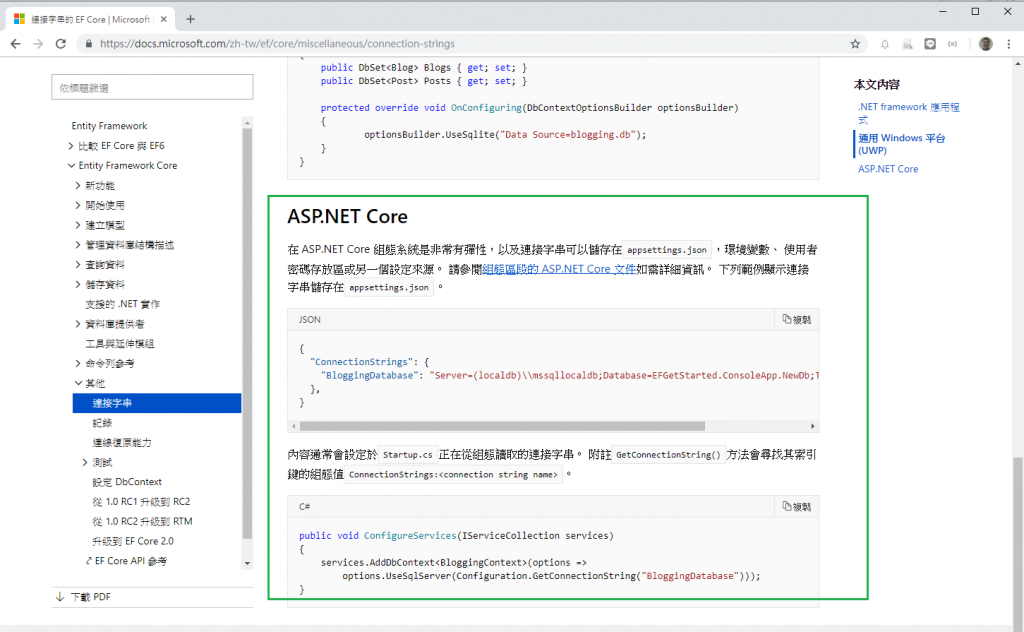
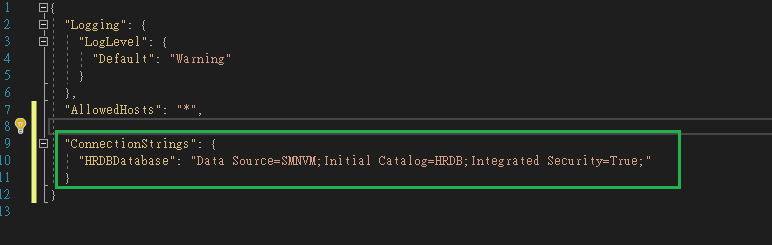
網站內容如下圖:
基本上我們看ASP.NET Core部份的說明也就可以了。即上圖綠框中所示的那段。
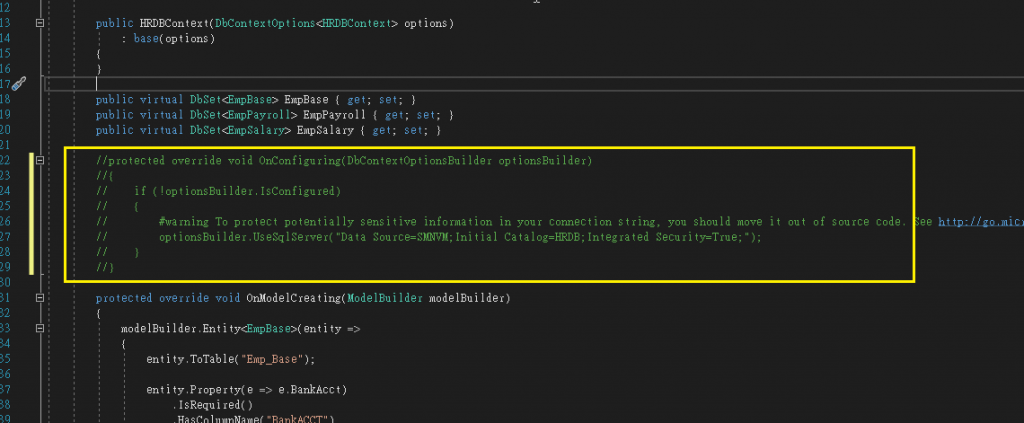
它的意思是:


"ConnectionStrings": {
"HRDBDatabase": "Data Source=SMNVM;Initial Catalog=HRDB;Integrated Security=True;"
}


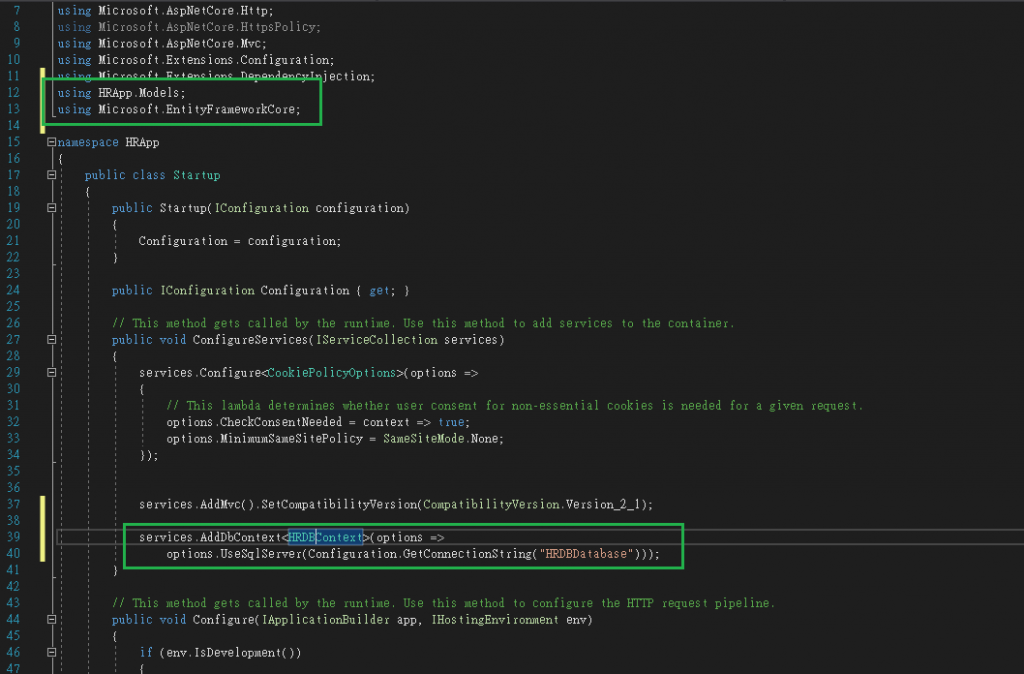
using HRApp.Models;
using Microsoft.EntityFrameworkCore;
...
services.AddDbContext<HRDBContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("HRDBDatabase")));
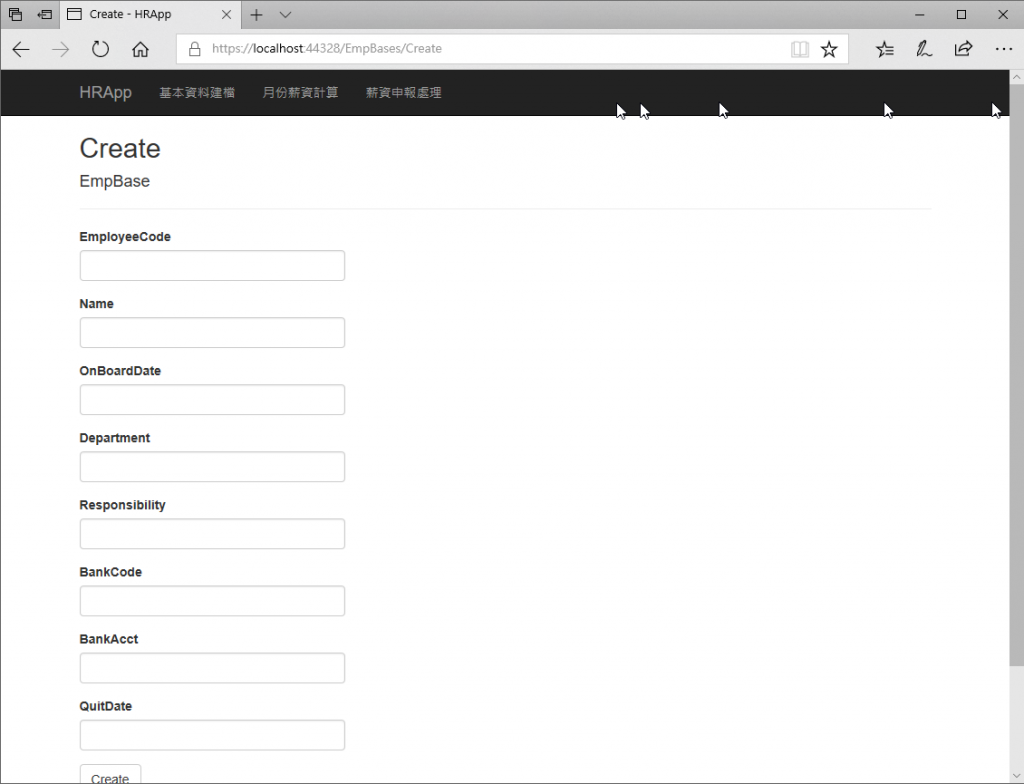
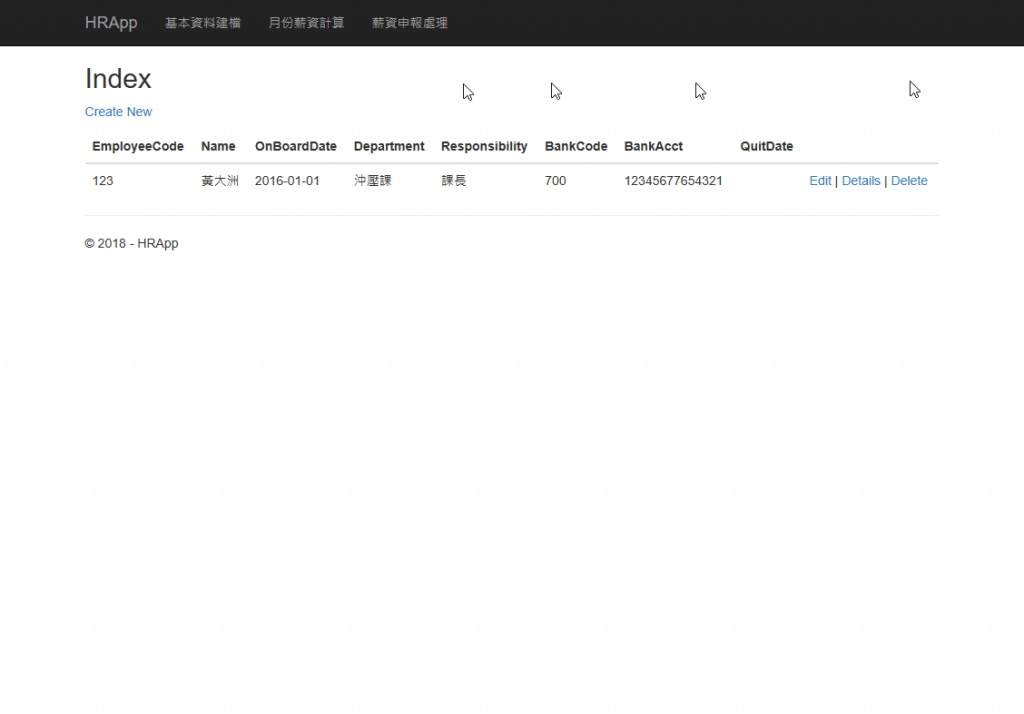
改完以後,我們再次執行網站,再次點進"員工基本資料"網頁,如下三圖所示的操作,沒有再報錯了。


新增員工基本資料沒問題,基本上,我們會希望能夠中文化,讓畫面上看起來更像個商業資料維護網頁。
另外就是驗證規則了,這些我們明天再討論。

![]()
老師,請教一個沒什麼相關的問題
我試著從區網的另一部電腦連網站
卻出現 Bad Request Error 400
何解?
web server : Visual Studio 執行 Web 專案
browser : 試過 IE/Chrome/FireFox 都同樣錯誤
程式;除 Visual Studio 產生的部份外,寫不超過 10 列
URL : http://192.168.0.4:62391
註:若在本機以 localhost:62391 的方式可正常連線顯示網頁
另外要批評一下 Visual Studio
既然知道 Best Practice 是不要把 connection string 寫在 source code 中
那為什麼不在自動產生 source code 時
就把 connection string 寫在 config 檔中
這樣可以省下多少開發人員的時間![]()